Program like you have Dyslexia
2025-01-01 • 9 min read
This is not an article about typing speed, reading speed, or any other raw performance metric although a few will be briefly discussed. This is primarily about the sheer ability to program quickly. Also, although dyslexic programmers may benefit from this article, this is aimed primarily towards programmers in general and not solely for programmers with dyslexia.
Table of Contents
🌶️ 🌶️ Hot Take 🌶️ 🌶️
You should program like you have dyslexia
This does not mean that you should program or read slower, or even immitate the disability of dyslexia. But there is a certain way dyslexic people are forced to program in order to greatly improve their speed of solving problems.
In this article, I’ll cover many techniques that can improve one’s workflow and go over many problems that these techniques address.
Why?

The unique problems of dyslexia relates to problems that every programmer receives every day of their professional life. Dyslexia only magnifies these common issues to be intolerable for such individuals.
These challenges normally require too much investment of time and energy to solve for the average person to care. But if researched, it would be quite beneficial. And the bar should be lowered so that the average person can experience resolution of these issues too.
The following text will highlight solutions to these issues for people that do not have the time or energy to invest — a short cut or way to lower the learning curve.
Problems
It may not be obvious the great number of problems dyslexia causes. Especially since part of the issue is that people without dyslexia have never experienced dyslexia or anything close, it is very tough to understand the mind of someone with dyslexia.
If anyone is intested, I recommend watching this explainer by someone with dyslexia. It contains a visual demonstration of how dyslexia works that is quite accurate to reality (or at least how I experience it). This is the video here:

It goes without saying that people with dyslexia have trouble reading. So dyslexic programmers are forced to read less in order to maintain productivity. This means someone with dyslexia will go out of their way to make sure they read as little as possible to be as productive as possible.
But in reality, you can only do so much with avoiding to read. Practically speaking, it is inevitable. However, one’s reading speed and process can also be optimized.
It is also difficult to put words into thoughts. Although most people can still communicate ideas visually even with dysleixa, the process of communicating what is in the mind is still difficult.
These are just a few of the many problems.
Workarounds

Fonts
It is best to make text as legible as possible to maximize ease of reading.
There are two ways of accomplishing this by either:
- Improving the legibility of the font or
- Making the font more predictable.
Font Quality
The former process has already been optimized but comes with its own limitations.

The OpenDyslexic font was developed as a means of improving the orientation and comprehension of each grapheme of text due to asymmetric orientation of each letter. It then becomes much more difficult to confuse letters from each other.

Althought, if deep intuition for the font has not been created yet, it will still be difficult to read. A dyslexic has to essentially relearn the font over time which is a fully intuitive process through experiencing the font in everyday life.
This does not render these kinds of fonts null. Given the appropriate amount of time, even for non-dyslexic people, grapheme recognition thus reading speed will probably increase.
Citations:
- A Study of the Readability of On-Screen Type
- Extra-large letter spacing improves reading in dyslexia
- Tablet PCs – An Assistive Technology for Students with Reading Difficulties?
The problem is that most text is not in these kinds of fonts, and no one can be expected to convert all text to these fonts. Fonts are a form of expression and changing such would take great persuation and political movements that probably will never go very far.

Font Prediction
Luckily, there are a select few fonts which are used most commonly for every day use. And when these fonts are not used, they tend to be borrowed from by other fonts.


For most parts of everyday life, Arial and Helvetica are the two most used san-serif fonts. One similar font to Arial, Noto, is often used in the context of software. Because of Helvetica’s proprietary nature, Inter has started to be used more commonly as well.

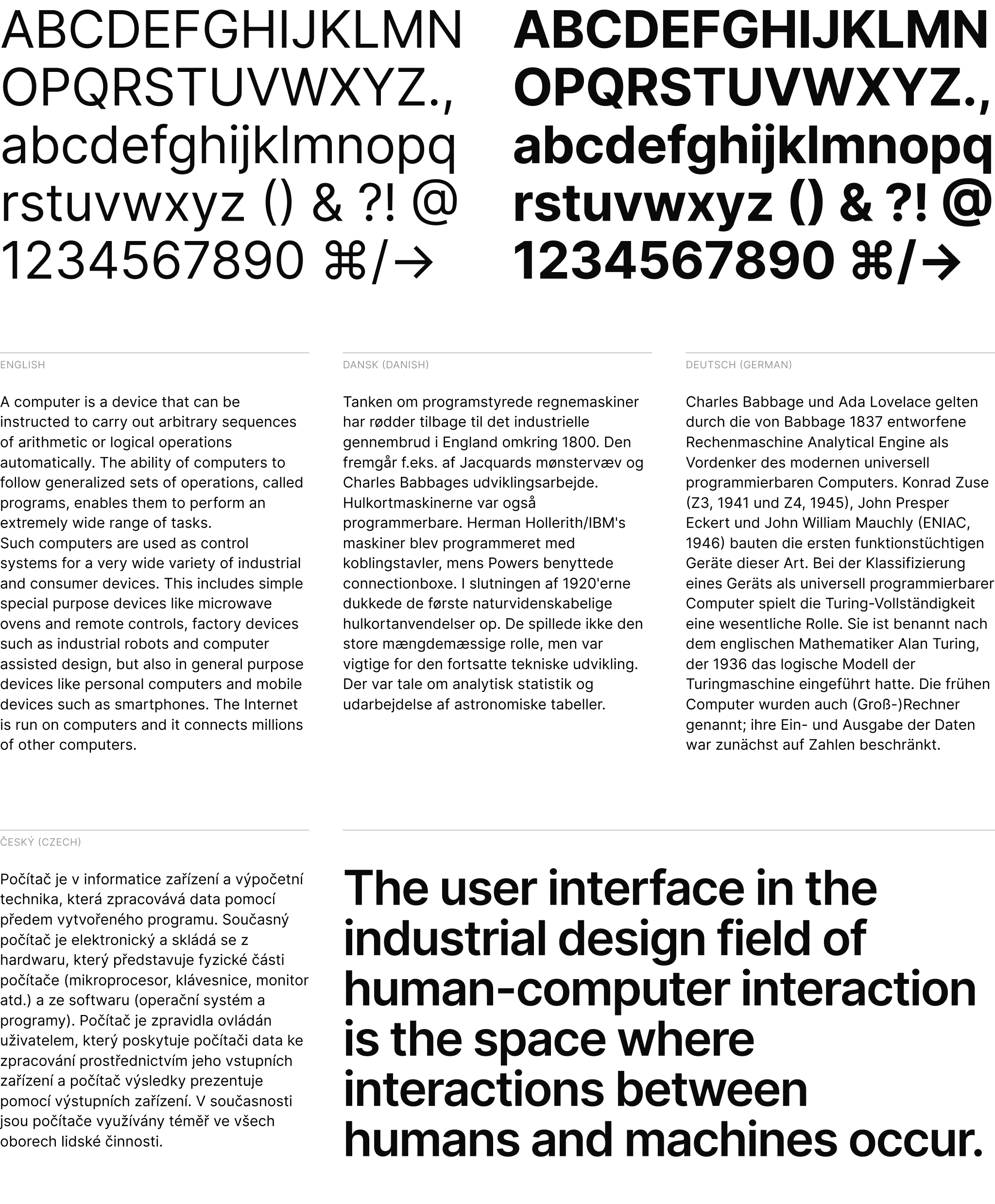
Here are the fonts I mentioned above:
The pain points of this strategy is when serifs or more creative fonts are used. To be fair, serif fonts are on the decline in favor of san-serif for a simpler, modern look. And more creative fonts are used seldomly where attention is key and reading should be slow anyway.
Font Customization
However, there are still places where fonts are expected to be customized. Many of these are monospace fonts (unique fonts of equal letter spacing) are used for software development, ie:
- terminals,
- text editors, or
- IDEs.
There is no defacto monospace font, so the choice is always left to the user. My favorite is JetBrains Mono which takes an extreme attention to detail and provides optional ligature support.
For things such as web browsers, operating systems, and such, you may also have the liberty to have a custom serif, san-serif, and monospace font. In the case of san-serif, I would advice to use one of the above mentioned fonts from the section above to only further increase one’s font predictability.
Vimism
The process of avoiding reading per se requires to be able to edit text without reading. Once learned, the process of editing text should be intuitive, fast, and able to be done nearly blind. Repeatable actions should be simplified into single actions, and actions should be expressive enough to parse text objects and match a variety of text with something like regular expressions.
This is the mindset and philosophy that I am coining here for the sake of writing as Vimism inspired by the editor vim. However, I did not come up with this philosophy, but I am labeling it since one does not currently exist.
A few of the many examples of vim motions that help achieve this goal:
c3wfoobarwhich changes the next 3 words withfoobarci"foobarwhich changes everything inside quotes tofoobar/foo<CR>ci{foobarwhich searches forfooanywhere in the file and changes everything between curly braces withfoobar:s/foo/bar/which replaces the first instance offoowithbaron the current line:%s/foo/bar/gwhich replaces all instances offoowithbarin the entire file
For more vim motions and other inspiration, stay tuned for my upcoming blog post on vimism.
Vim In Every Place
This does not require that you switch to using the vim editor, but it does mean that you use vim motions. There is a large community of people adding vim motions to various things.
Vim motions in your existing editor:
Or find a vim based editor:
Vim motions in your browser:
Or a vim based browser:
- qutebrowser (what I use)
Vim PDF reader:
A short lesson
This should take only a few days to run through quickly. I would not spend too much time to learn. If reading over infographics and trying it out isn’t your style, there is also vimtutor and VIM Adventures to walk you through it. But I strongly suggest going over the infographics after.
Vim motions is one of those things that is very quick to learn, but you learn better ways to use it. It isn’t hard, but you continue to master it with more expertise for the rest of your life by using it.
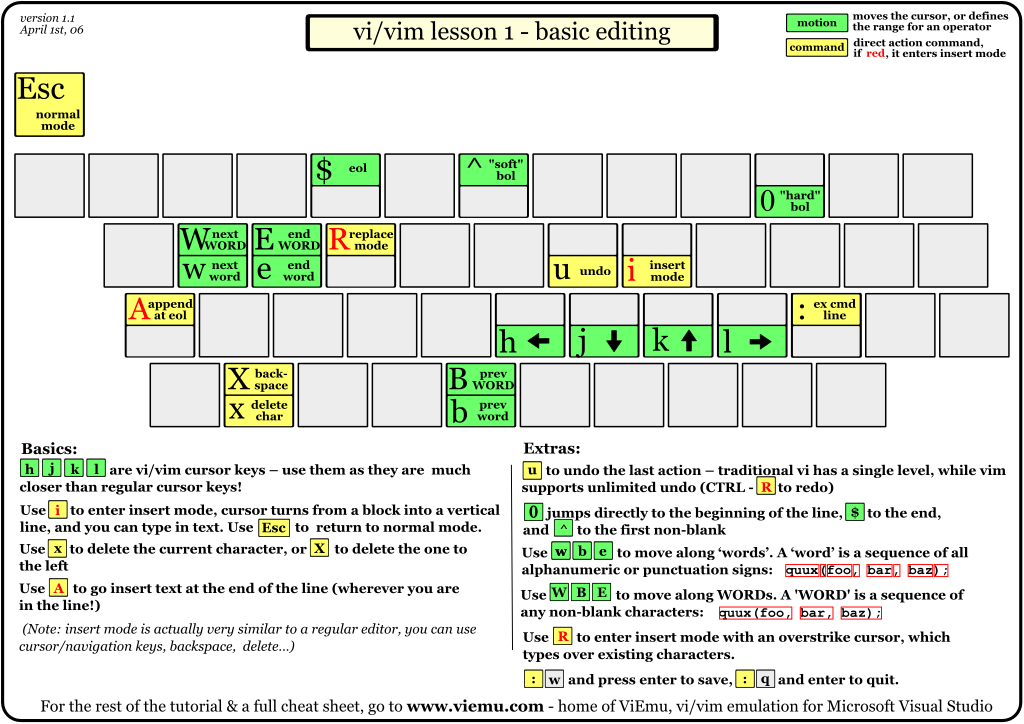
Lesson 1 - Basic operators and motions
Here you’ll get yourself familiar with some of the more typical keybindings:

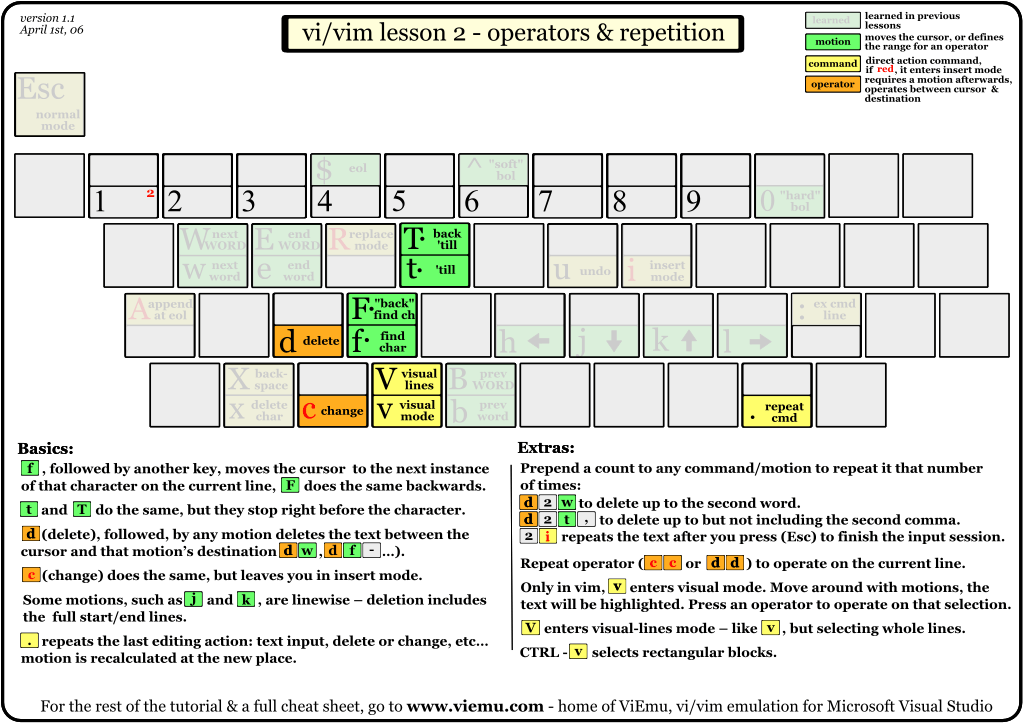
Lesson 2 - Vim grammar
Here you’ll some of the broader stroke motions and how to combine them with operators and repeat.

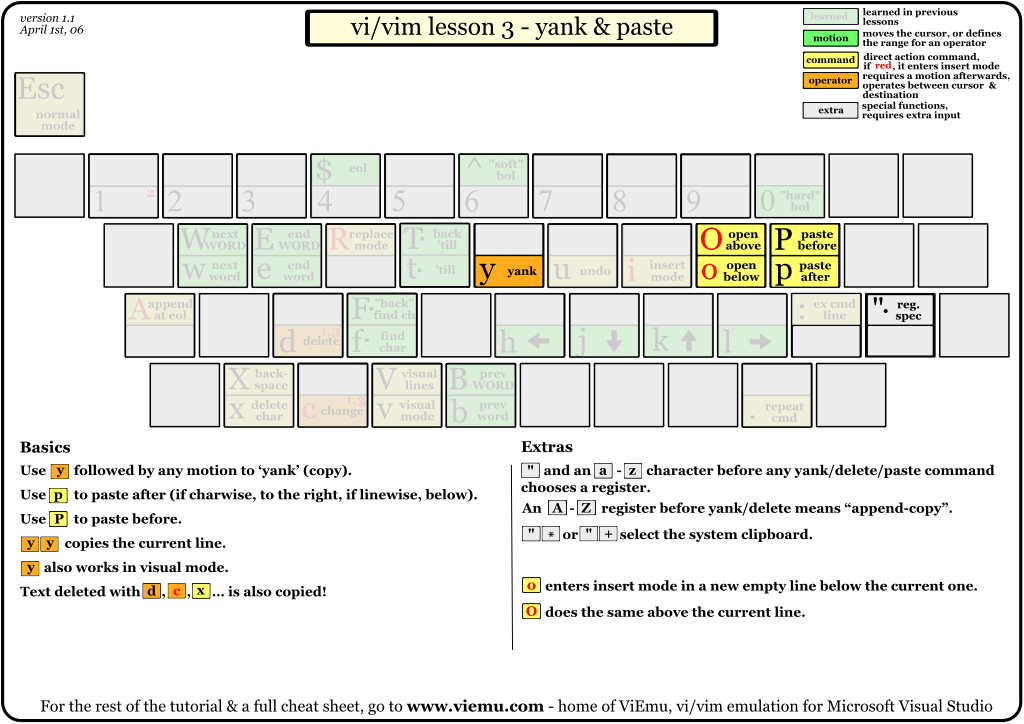
Lesson 3 - Copy and pasting

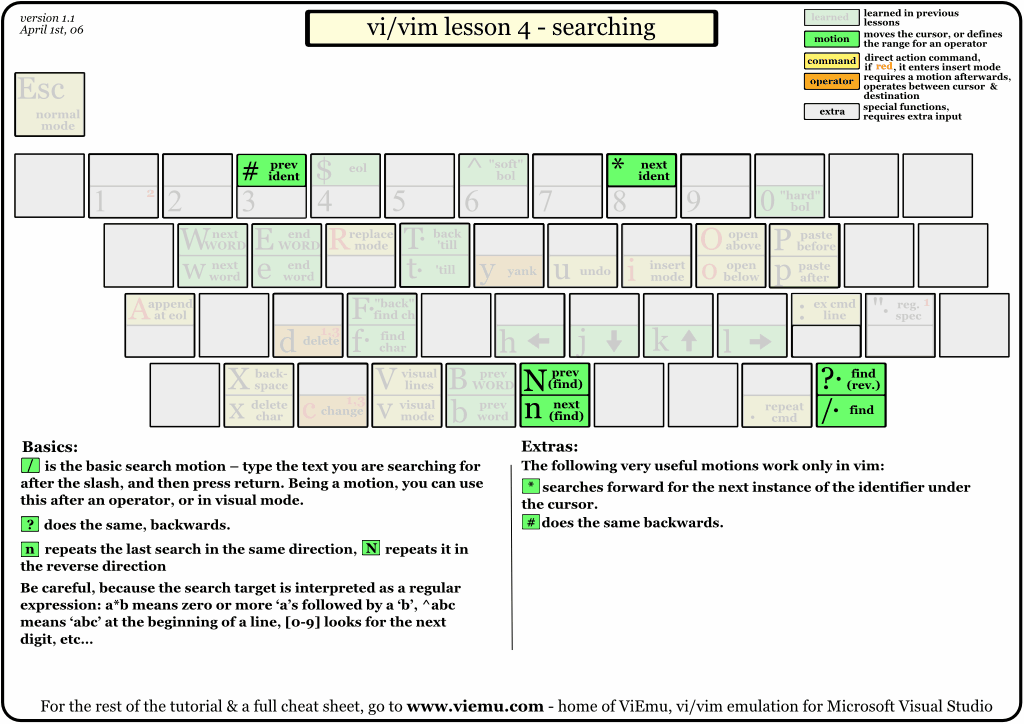
Lesson 4 - Searching

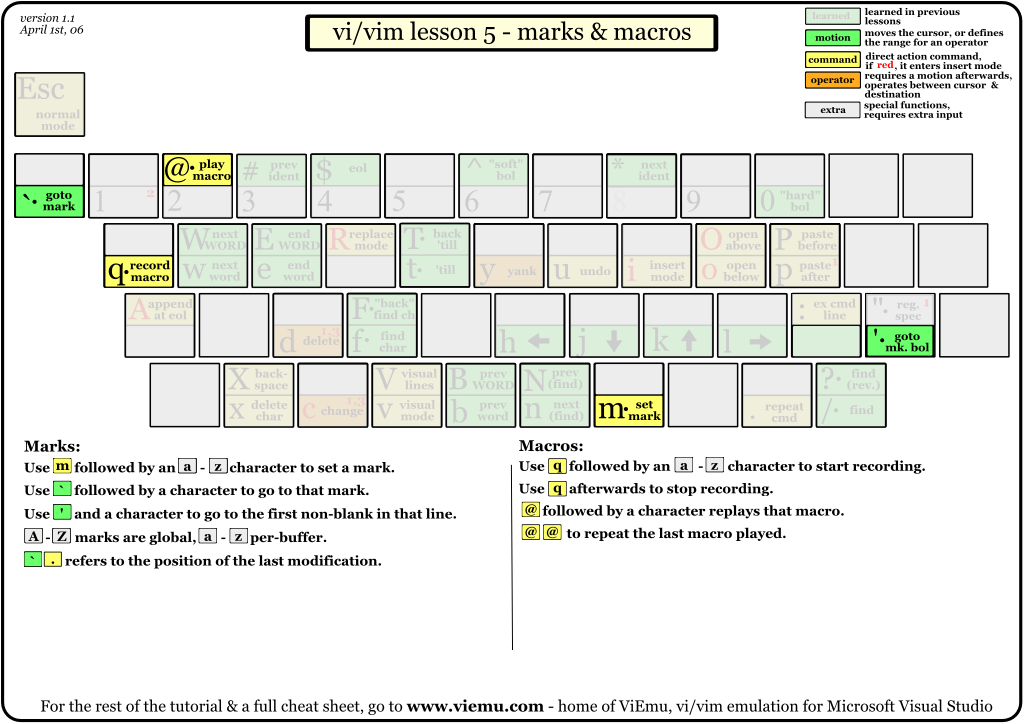
Lesson 5 - Marks and macros

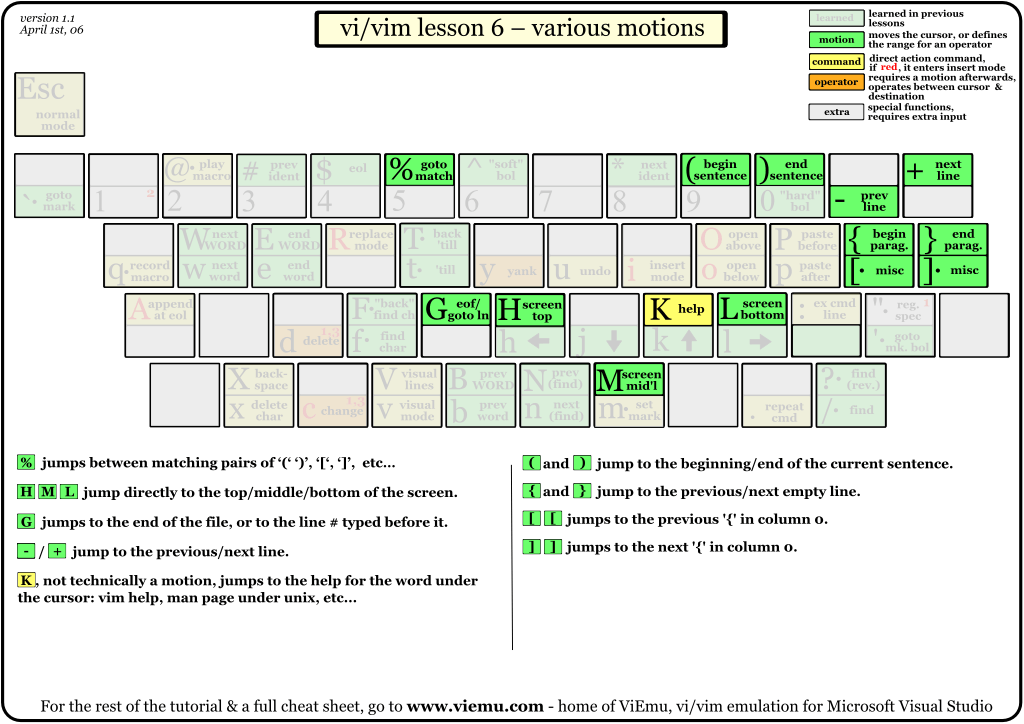
Lesson 6 - Last of motions

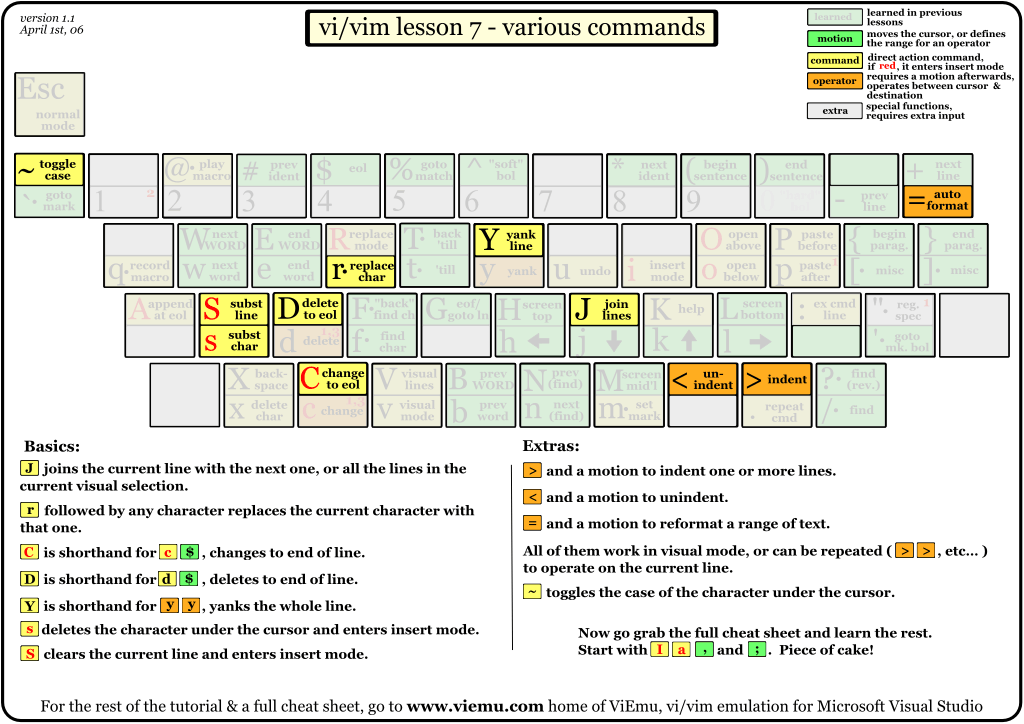
Lesson 7 - Last of operators

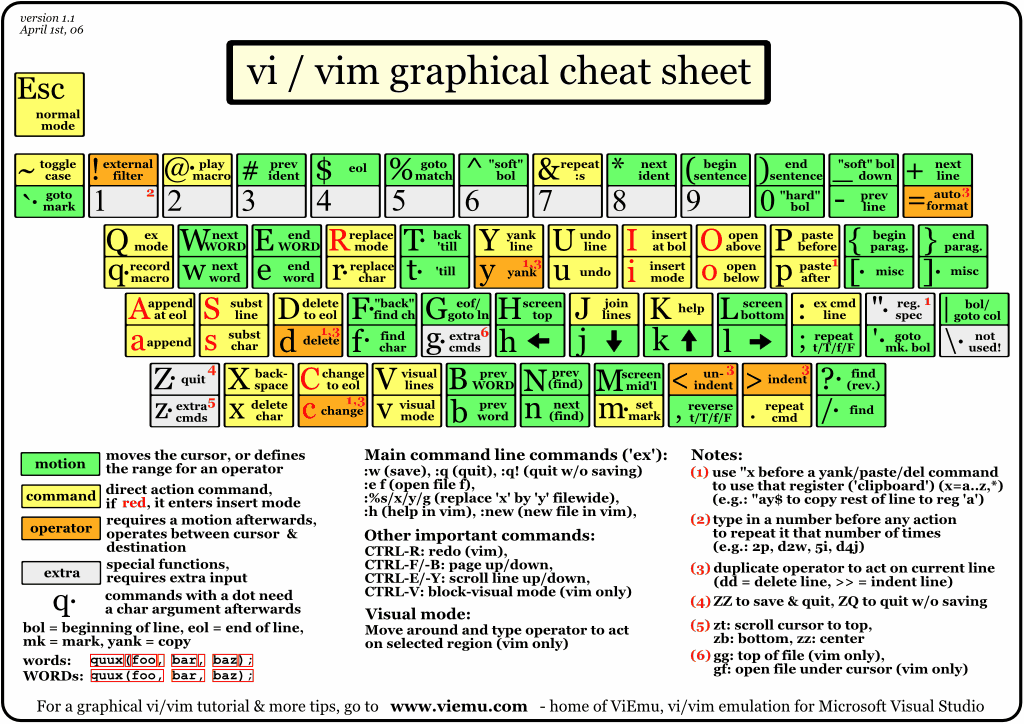
Complete cheat sheet

Visuals
Another way to avoid reading is through taking notes and jotting ideas through drawn visuals. I always found it difficult to read through lots of text through school when trying to remember things. And when I wanted quick recall for certain ideas, text was the slowest way imaginable. THe human brain is naturally better at recognizing diagrams and drawings than plain text. For dyslexia, this is only extremified.
Today, I use a free and open source software for drawing ideas — excalidraw. Source code: here. It has built-in online, live sharing sessions and can be saved offline or exported to PNG or SVG files.

In addition, I use a drawing tablet — reMarkable. It is linux based and has SSH access. So it very hackable and extensible with very high quality strokes.
Conclusion
Today, there’s many ways of improving your productivity by avoiding reading. It can both accelerate your workflow and make you less tired overall. I’ll continue updating this blog post with more relevant techniques in the future.